WordPressのテーマ Cocoonをお使いのみなさん!
サイトの高速化設定はお済みですか?

Cocoonには設定するだけでサイトを高速化してくれる機能があるんだyo!

今回は設定だけでサクッとできる「サイト高速化」&「おすすめ設定」について解説します!
①サイト高速化設定

CocoonではLazy Load(オフスクリーンの遅延読み込み)をはじめ、HTML、CSS、JavaScriptの縮小化などがプラグインなしで簡単に設定できるようになっています。
高速化設定方法
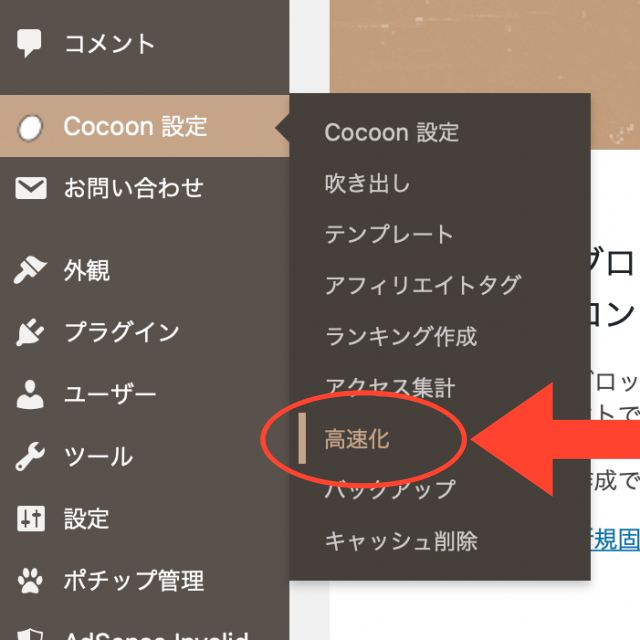
WordPress管理画面で、「Cocoon設定」→「高速化」を選択します。

基本的には以下の項目全てにチェックを入れると良いです。
(ただし、プラグインなどに同様の機能がある時はどちらかにしてください)
(「事前読み込み設定」はとりあえずデフォルトのままで大丈夫です)
設定したら「変更を保存」をクリックして保存してください。
※ プラグインで同様の機能があるときはどちらか片方のみONにして重複しないようにしましょう。
逆にこの機能のためにプラグインを導入する必要はありません!

Cocoon有能すぎない!?

「EWWW image optimizer」というプラグインでLazy LoadをONにしたら競合してしまい、画像が全部非表示になったことが…!

あの時はあせったよね💦
②サムネイルの画像解像度を下げる

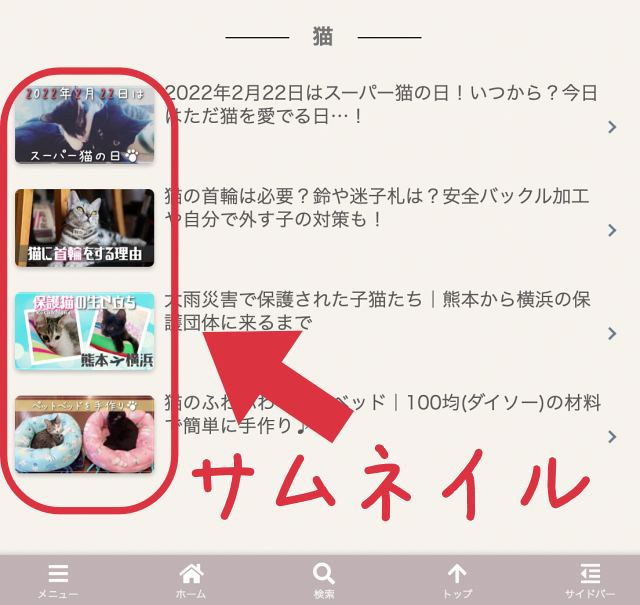
トップページや記事下の関連記事欄などで記事のアイキャッチ画像(サムネイル)が縮小して表示されますが、その解像度が高すぎてサイトが重くなることがあります。

(※ちなみに「サムネイル」は親指のツメのことです。
親指のツメほど小さな画像を意味しています)
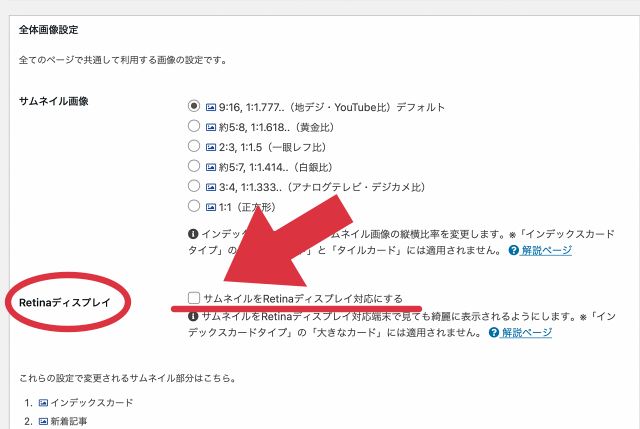
Cocoonには画像を縮小表示した時に画像が荒くなるのを防ぐために「Retinaディスプレイ対応」という機能があり、デフォルトではONになっています。
この設定をOFFにすることで画像のサイズ(解像度)が下がり、その分ページの読み込みが速くなります。
ただしこの設定をOFFにした時に画像が荒くなるのが気になる方は、Google PageSpeed Insights などで読み込みスピードなどを検証しながら、ONにするべきかOFFにするべきか検討すると良いと思います。

このサイトでは画像の荒さは気にならなかったです!

サムネイル画像が重すぎてPageSpeed Insightsで指摘されていたのが解消しました♪
サムネイルのRetinaディスプレイ対応設定方法
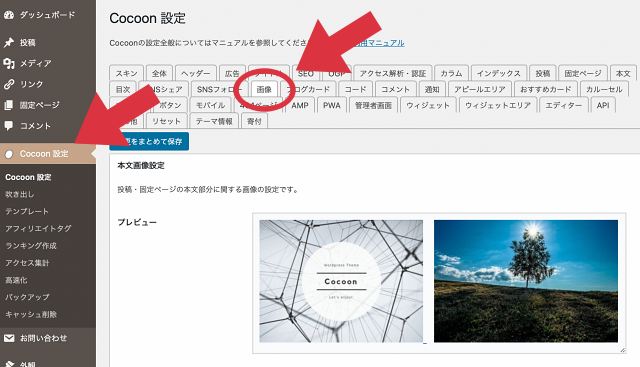
「Cocoon設定」→「画像」タブをクリック

「全体画像設定」までスクロールして、□サムネイルをRetinaディスプレイ対応にする のチェックを外します。
→「変更をまとめて保存」をクリックして保存してください。

注意!画像が小さいとRetina対応画像が生成出来ない
もし、上記設定がうまくいかない場合、アイキャッチ画像のサイズが小さい可能性があります。
Retina対応できる分のサイズ(サムネイル画像サイズの2倍)がない場合は、Regenerate Thumbnailsで新しいアイキャッチが作成されません。
本記事ではRetina対応をOFFにすることを提案しているので、高速化を考える場合そのままでも良いかとは思いますが、公式では、アイキャッチ画像は最低でも800×800px以上、できれば1024×1024px以上を推奨しています。
詳しくは【Cocoon公式】テーマのサムネイルをRetinaディスプレイ対応させる方法(スマホで画像がぼやける対策)の「注意点」の項を参照してください。
③デバイスフォントを使用する

フォントは「デバイスフォント」を使いましょう!

WEBフォント(Mplus 1p)を使ってたらサイトがめちゃ重くなりました……(泣)

使用しないCSSが大量に生成されていたんだよね
最初は原因がわからず大変でした!
詳しくはこちらの記事に
→[使用していないCSSの削減]@font-faceが大量発生|フォント変更で解決!

↑デバイスフォントとWEBフォントの違いや種類についても解説しています♪
サイトフォントの設定方法
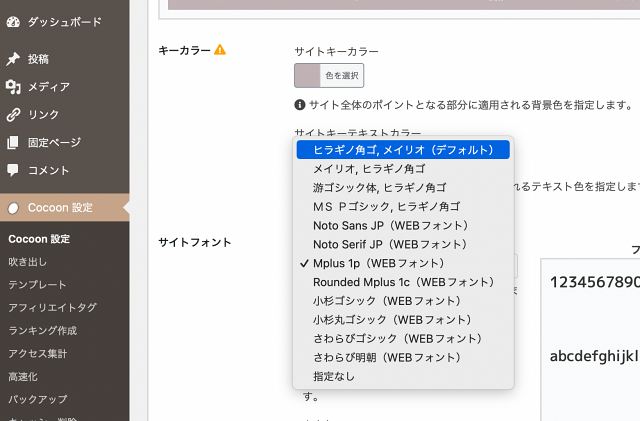
「Cocoon設定」→「全体」タブをクリック→スクロールして「サイトフォント」の「フォント」から選択します。
→デバイスフォントを選択したら「変更をまとめて保存」をクリックして保存してください。

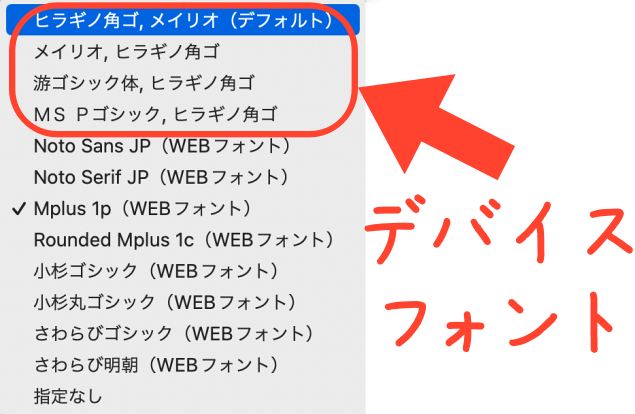
選択肢の上から4つがデバイスフォントです。
(WEBフォント)と書いていないものを選びましょう。

設定変更がうまくいかない時はWAFが原因かも
Cocoon設定を変更しようとすると、以下のような画面が出ることがあります。

サイトの変更をしようとしたときにエラーが出る場合、サーバー側で設定したWAF(ワフ)がブロックしている可能性が高いです。
「WAF」は”Web Application Firewall”の略で、Webサイトの保護をしてくれているのですが、たまに意図的な操作を外部からの攻撃と認識してブロックしてしまいます。
契約しているサーバーの管理画面からWAFの設定を一時的にOFFにすることで操作可能になると思います。
操作が完了したら忘れずにONに戻しておいてください。
操作方法をConoHa WINGの設定画面で説明します。
ほかのサーバーでも同様の設定があると思われるのでご確認くださいm(__)m
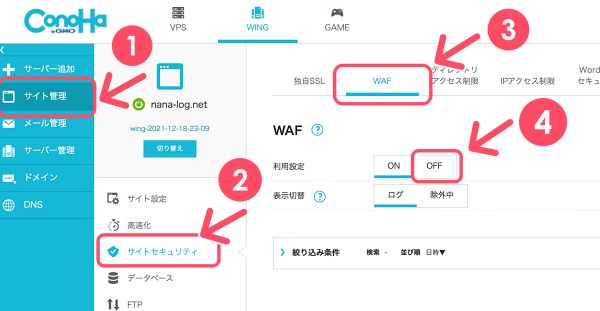
ConoHa WING でのWAF設定の仕方
- ConoHa WING の設定画面でWAFをOFFにする
- Cocoonダッシュボードで設定変更をする
- ConoHa WINGの設定画面に戻りWAFをONに戻す
1.ConoHa WINGにログインします。
左端のメニューから①「サイト管理」→②「サイトセキュリティ」→③「WAF」→④WAFの利用設定「OFF」の順にクリックします。

2.Cocoonダッシュボードの設定画面に戻り、設定変更をしてください。
(うまくいけば成功!)
3.もういちどConoHa WINGの設定画面にもどり、WAFを「ON」に戻しておいてください。
WAFはたまにこのようなことがありますが、大事なセキュリティなので常時ON推奨です!!
Cocoonの高速化設定まとめ

今回はすぐできるCocoonの高速化設定について紹介しました!
このような設定変更も含めて、Google PageSpeed Insightsで、モバイルスコア(Google Adsenseあり)を30→91に上げることに成功しました。

サイトスピード改善に関するその他の方法も記事にしようと思います!

気になる方はまた覗いてみてね♪
なお、検索エンジンに評価される記事を作りたい方、わかりやすい文章が書けずに悩んでいる方には、こちらの本がおすすめです↓
2022/4/22にアップデート・エディションが発売されました。
「4つの検索意図」「E-A-T」「YMYL」に関する解説が新たに追加されています。

会話形式でストーリー展開されていて漫画のようにスラスラ読めちゃう♪

キャラが濃いのが面白い!
そして必要なことはおおむね学べたのでオススメします!
最後まで読んでいただきありがとうございました^^
ブログや副業、節約、貯蓄、投資etc…経済的自由を目指すコミュニティ「リベシティ」の口コミ
▶︎リベシティの感想と魅力を伝えたい!退会するけど…
ブログランキングサイトについて
▶︎にほんブログ村・人気ブログランキングのメリットと使い方
▶︎ブロガーに聞いてみた!ブログのランキングサイト登録してる?実態を調査!