助けて〜〜!
使用していないCSSに似たような記述が大量に発生してて、どうしていいかわかんないよ〜〜

もうちょっと詳しく☆

PageSpeed Insightsで「使用していないCSSの削減」の指摘項目の詳細を見たら@font-faceの記述がたくさんある!

重いサイトは読者に迷惑だし、表示が遅いと読まれる前に離脱されるかも…。
SEO的にも問題ありだよ!

直したいけどどうしたらいいのかわからない…!

それ、もしかして使っているフォントに問題ありかもよ?

専門知識に乏しいので言い方や説明が的確ではないかもしれません。
お気づきの点はご指摘いただけるとありがたいです。
PageSpeed Insightsで問題発覚
Google PageSpeed Insightsでサイトの表示速度を調べていて、指摘項目を見ると、おかしなCSSの記述があることに気づきました。
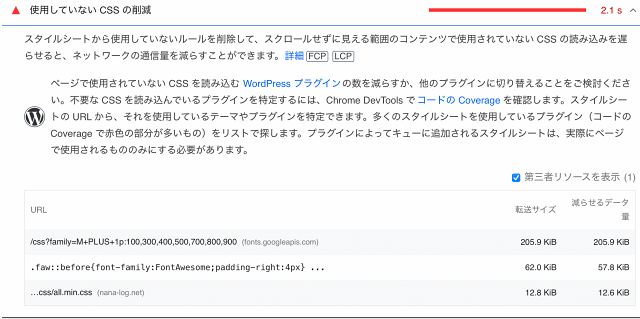
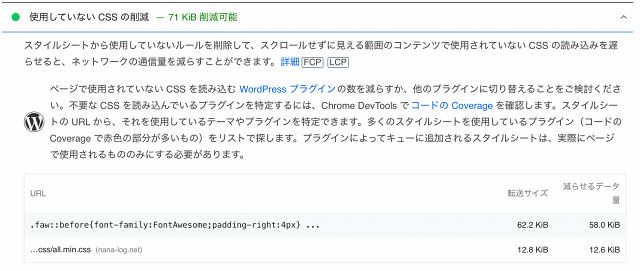
使用していないCSSの削減
サイトのスピード診断をしてみたところ
「改善できる項目」で「使用していないCSSの削減」の項目が▲になっていました。
展開してみると3つの項目が指摘されていたのですが、一番上の205.9KBって……
かなりのボリュームじゃないですか!?

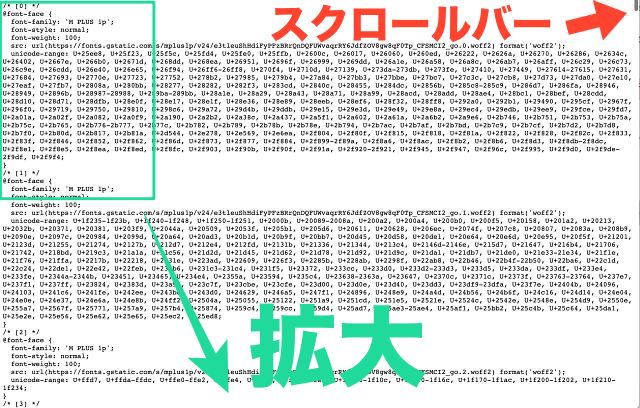
詳細を表示してみるとこんな感じ



なんだこれは…..
@font-faceの記述が延々と続いている…!

どれだけスクロールしても終わらない無限地獄…
右上のスクロールバーの小ささを見てよ💧
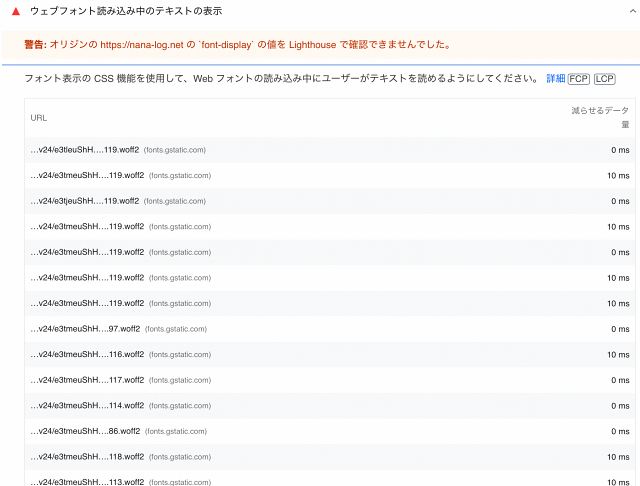
診断「ウェブフォントの読み込み中のテキストの表示」
それから「診断」で、「ウェブフォントの読み込み中のテキストの表示」に延々と指摘が。

似たような指摘箇所がズラーっと、数十行(50行くらい?)……
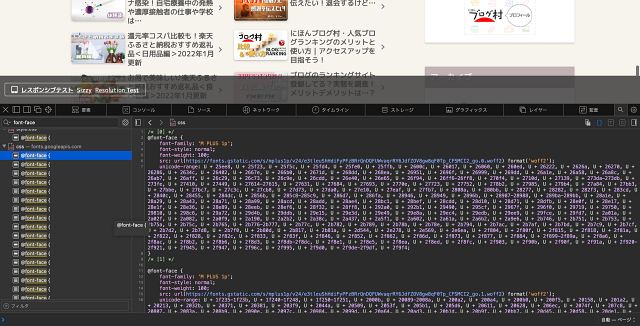
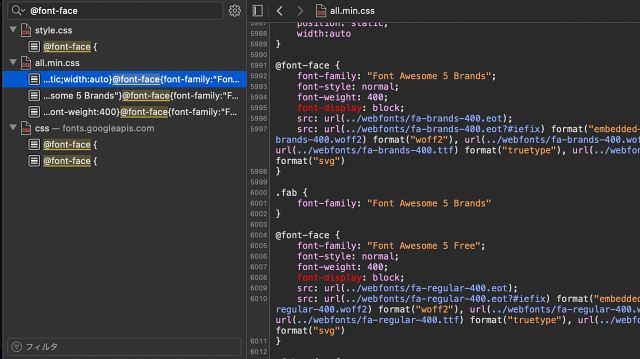
どれも‘@font-face’要素に関係しているようだったので、自サイトのコードから’@font-face’のCSSを抜き出してみました。
(※私はMacのSafariを使用しています)
すると…

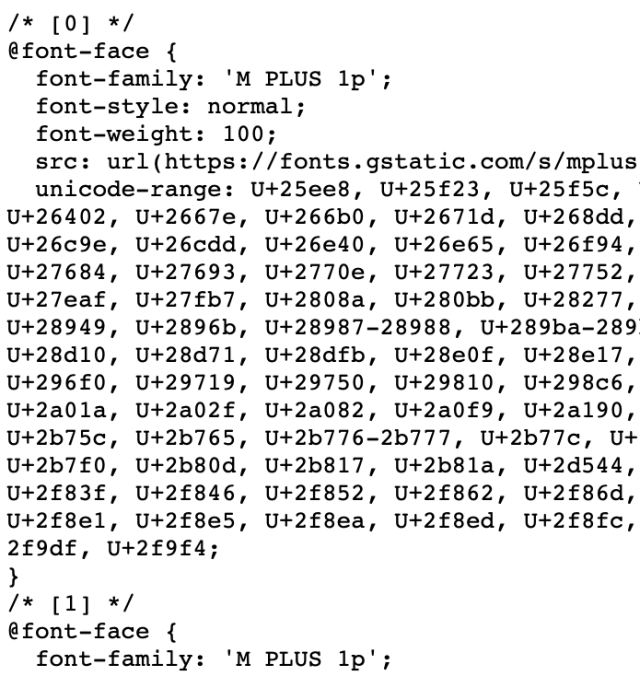
見づらいので拡大しますね。

こういう、結構長めの同じような記述が何回も繰り返されています。
これがスクロールしてもスクロールしても終わらない( ; ; )

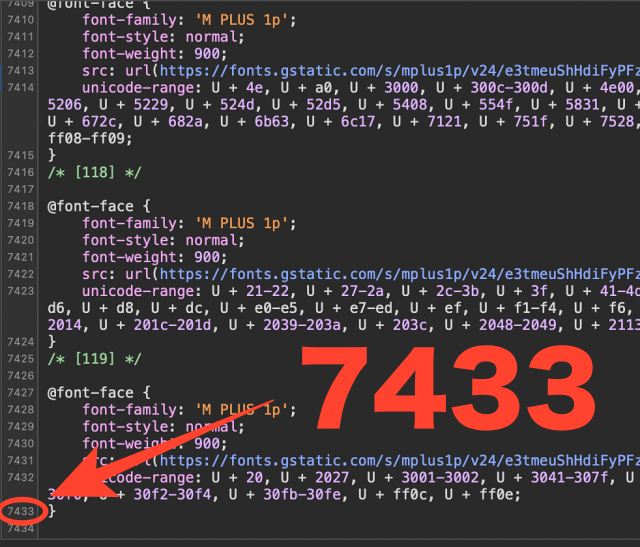
ようやく最後の行に辿り着きました!
桁数7433!
@font-face だけで!
こんな無駄なCSS読み込んでたらそりゃサイトも重くなるわ!笑

笑ってる場合ではない

なんなのこれ〜〜〜
どーしたらいいの!?
なぜ!?どうしてこんな似たような記述がたくさんあるのかわかりません。
「使用していないCSS」「font-face」「大量」などさまざまな検索を試みましたが同じような事象を見つけることができず、改善策がわからないまま数日が経過してしまいました。

検索能力が足りないのかもしれないけど…
解決策はデバイスフォントを使うこと!
悩むこと数日、やっと解決方法がわかりました!
私はWebフォントを使っていたのです。
フォント(書体)を変更することで改善できました!
詳しく説明しますね。
@font-faceとは
そもそも、@font-faceは「WEBフォント」を利用するための規則です。
WEBフォントとはデバイスにインストールされた書体とは違うもので、WEB上でダウンロードして表示させているフォントです。
デバイスフォントとWEBフォント
PCやスマートフォンなどの端末で表示されるフォントには2種類あります。
「デバイスフォント(システムフォント)」と「WEBフォント」です。
デバイスフォント(システムフォント、OS標準フォントとも言います)とは、デバイスに初めからインストールされているフォントのことです。
対してWEBフォントはネットワーク上にあるフォントを呼び出して表示させています。
その分読み込みに時間がかかることがあります。
主な日本語デバイスフォントは次のとおりです。

デバイスフォントを選べばフォントをWEBで読み込む必要がないので表示がスムーズ!

欠点は種類が少ないことと、デバイスによってインストールされているフォントの種類が異なること。
設定フォントによるメリット&デメリット
| メリット | デメリット | |
|---|---|---|
| デバイスフォント | ・読み込みの手間がなくスムーズ | ・種類は多くない ・デバイスによって書体が異なる |
| WEBフォント | ・たくさんのフォントから選べる ・どのデバイスでも同じフォント で表示できる | ・読み込みに時間がかかる |
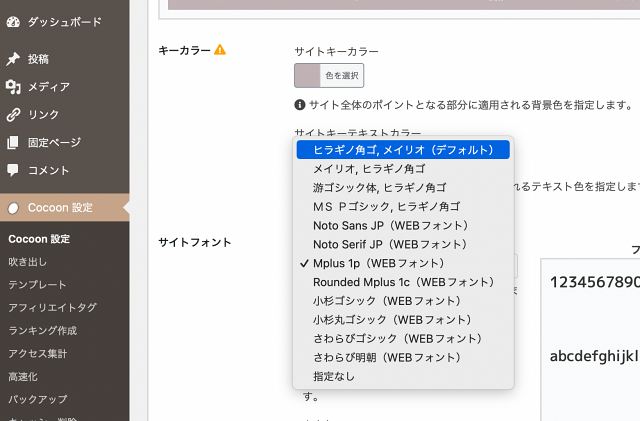
フォントの変更
私はWEBフォントである「Mplus 1p」(Google Fonts)をメインのフォントとして使用していました。
これをデバイスフォント「ヒラギノ角ゴ,メイリオ」に変えました。
<Cocoonでのサイトフォントの設定の仕方>
「Cocoon設定」→「全体」→「サイトフォント」→「フォント」から変更します。

この変更をしたら、悩まされていたCSSの@font-faceの繰り返しが消えました!
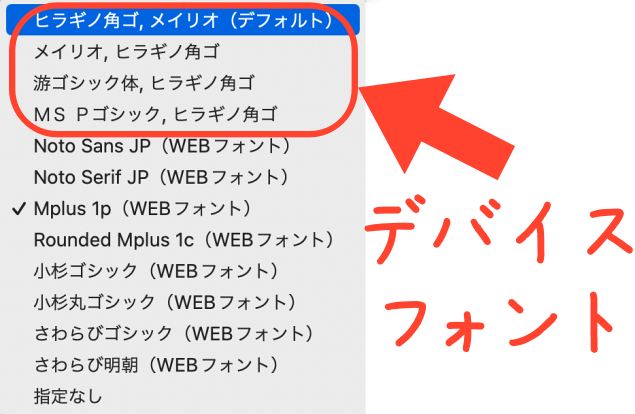
Cocoonのフォント設定画面では、選択肢の上4つがデバイスフォントになります。

他のフォントも試してみましたが、WEBフォントを選ぶと(エラー容量の重さに違いがありましたが)どれもCSSの@font-face要素の繰り返しがあり、デバイスフォントを選ぶとこのようなエラーは出ませんでした。

Mplus 1pフォント、丸くて可愛くて気に入ってたから変えたくなかった!

でもWEBフォントを選ぶと使用しないCSSが大量に生成されるんだよね💦
ちなみに、デバイスフォントが「ヒラギノ角ゴ,メイリオ」のように,(カンマ)で区切って2つ表示されているのは、各デバイスによって搭載フォントが異なるからです。
この場合「ヒラギノ角ゴ」を優先的に表示しますが、「ヒラギノ角ゴ」がインストールされていないデバイスでは「メイリオ」を表示します。

見慣れたら「ヒラギノ角ゴシック」も悪くないって思えてきたからOK!

フォントへのこだわりを取るかモバイルユーザビリティを取るか…だね☆
なぜ@font-faceが大量に記述されたのか
おそらく、unicodo-rangeが大量にあり、それが文字の太さ別(100〜900)に生成されていたからだと思います。
その中から実際に使用している文字の範囲や太さはいずれかの一部分なので、そのほかは「使用していないCSS」になるのだと思います。

せめて使う文字の太さを限定して、使わないCSSの記述を減らせれば解決するのかもしれない…
とは思いますがその方法がわかりませんし、複雑なことはしたくないので、素人の私はこの辺で引っ込んでおきます。
(WEBフォントの使用はあきらめました)
HTMLやCSSについて詳しく学びたい方はこちらの書籍をおすすめします。
【Amazon.co.jp 限定】1冊ですべて身につくHTML & CSSとWebデザイン入門講座 (DL特典: CSS Flexbox チートシート)

WEBデザインの入門書!
知識ゼロからHTMLとCSSの基本を体系的に学べます
改善後のPageSpeed Insights
PageSpeed Insightsの画面ではこれらの問題は改善項目から綺麗に消えていました。
「使用していないCSSの削減」項目は最下段の「合格した審査」に移行されていて、
一番上の205.9KBあった指摘項目が消えていました。

「ウェブフォント読み込み中の全テキストの表示」項目も同じく「合格した審査」に移行されて、
50行くらいあった指摘項目は全て消えていました。

サイトのソースから@font-faceを検索してみると、これだけに減っていました。
同じような記述の繰り返しもありません。

ちなみに今使われている(残っている)WEBフォントは
「Font Awesome 5」「icomoon」「Noto Sans JP」で、部分的に使用しているものです。
@font-face大量問題まとめ
- Q使用していないCSSで @font-face 要素が大量にある。どうする?
- A
使用フォントを「デバイスフォント」に変えよう!

まとめてしまえばカンタンな話だった!

最初からデバイスフォントを使ってる人には無縁の悩みだったね☆
このような問題解決も含めて、PageSpeed Insightsで、モバイルスコア(Google Adsenseあり)を30→91に上げることに成功しました。
今後もサイトスピード改善に関する記事を上げていこうと思います!

サクサクになって読者に優しいサイトを作ろう♪

内容も頑張れよ♡
最後まで読んでいただきありがとうございました♪
*関連記事*
ブログや副業、節約、貯蓄、投資etc…経済的自由を目指すコミュニティ「リベシティ」の口コミ
▶︎リベシティの感想と魅力を伝えたい!退会するけど…
ブログランキングサイトについて
▶︎にほんブログ村・人気ブログランキングのメリットと使い方
▶︎ブロガーに聞いてみた!ブログのランキングサイト登録してる?実態を調査!